Shopify Pagespeed – Was dir der Support nicht sagen will!
Langsamer Shopify Shop? Ein Problem, das du mit vielen anderen Shopify Händler/innen teilst. Beachte diese 5 Statements bei der Optimierung.
Shopify ist eine der günstigsten und besten Optionen, um in den Online-Handel einzusteigen. Ein Thema, das die Shopify-Community bereits seit Jahren umtreibt. Leider ist der SaaS-Anbieter nicht immer 100% transparent bei Anfragen zum Shop-Geschwindigkeiten. Deshalb hier unsere 5 Wahrheiten zum Thema Shopify Ladezeiten und Pagespeed.
Der Blick in Ladezeiten Tools für Shopify Shops
Es gibt im Web zwei Tools, die Shop-Betreiber/innen dabei helfen ihre Shop-Ladezeiten einzuschätzen:
- (Google) Pagespeed Insights
- GT Metrics
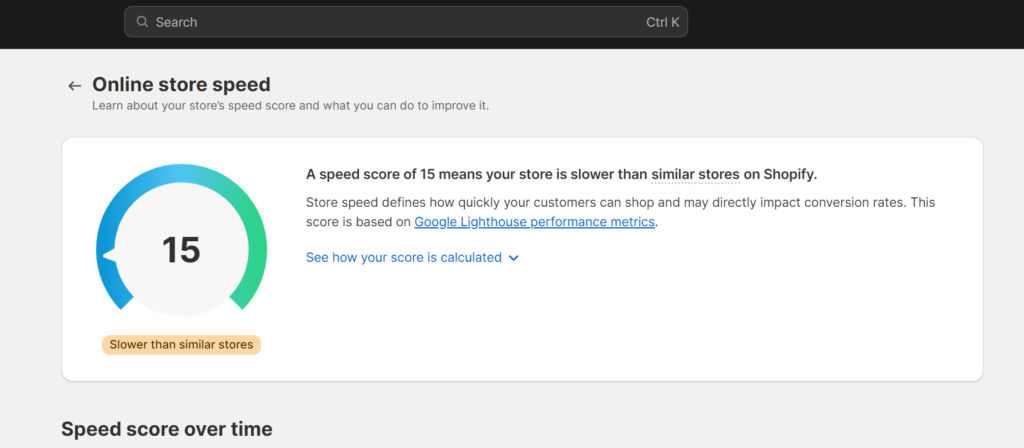
Insbesondere das Pagespeed Insights Tool ist häufig der Berührungspunkt Nummer 1 für Shop-Betreiber/innen mit dem leidigen Ladezeiten-Thema. Zum einen gibt es mittlerweile ein Shopify Dashboard Widget, was den Pagespeed Score eines Shops ausweist, zum anderen ist es das Tool, das auch zur Evaluierung des Einflusses von Ladezeiten auf das SEO-Ranking von Websites verwendet wird. Steht hier eine große rote Zahl neben anderen kleinen roten Zahlen ist Aktionismus angesagt!

#1 Du kannst nicht viel machen!
Zuerst einmal ist es wichtig zu verstehen, dass du in einem Shopify-Shop nicht so viele Optionen zur Verbesserung deiner Ladezeiten hast, wie es bei anderen Shop- und Content-Management-Systemen der Fall ist. Wer aus der Welt von WordPress, Magento oder Shopware kommt, hat meistens eine eigene Server-Infrastruktur und Zugriff auf den Code, der direkt auf dem Server läuft und die hohen Ladzeiten verantwortet. Das ist bei Shopify nicht so. Server-Infrastruktur und die ersten beiden Code-Layer werden von Shopify gestellt und konfiguriert. In normalen Shopify-Paketen kannst du lediglich die Liquid-Files, HTML / CSS- und Javascript-Komponenten bearbeiten.
Damit kannst du Dinge wie Proxys, Minification, Caching und Rendering nicht optimieren bzw. beeinflussen. Aber: Du kannst trotzdem ein paar andere Dinge tun, die dir womöglich mehr Pagespeed verschaffen. Mehr dazu in den weiteren Punkten.
#2 Du könntest es schlechter treffen!
Bei allen Einschränkungen, die ein klassisches Shopify-Setup mit sich bringt, muss aber auch einmal gesagt werden: Die Technologie, die Shopify seinen Händler/innen zur Verfügung stellt, ist sehr gut! Viele Shops, die gerade erst starten, könnten sich eine derartige Server-Landschaft wie sie Shopify betreibt und auch das Content Delivery Network womöglich nicht leisten oder nur schwerlich implementieren! Entsprechend ist uns wichtig zu unterstreichen, dass man eigentlich bereits mit einem fortgeschrittenen technischen Setup startet, ehe man in den weiteren technischen Komponenten nach und nach Pagespeed-Punkte verliert.
#3 Optimierungen sind möglich, aber nicht ohne Risiko!
Wie bereits angesprochen, kann man in Shopify nicht alles optimieren. Aber es gibt ein paar Stellhebel. Das Problem dieser Stellhebel ist allerdings, dass sie häufig mit einen gewissen Risiko verbunden sind, dass Shop oder Geschäftsmodell im Nachgang nicht mehr vernünftig funktionieren. Ein paar Optimierungen können z.B. in den Shopify .liquid Templates vorgenommen werden. Werden diese jedoch nicht korrekt implementiert, kann dies sehr schnell Shop-Elemente optisch zerschießen oder ganze Shopping-Funktionalitäten einschränken. Anpassungen im Shopify-System können außerdem dazu führen, dass ein Theme nicht mehr, wie gewohnt, mit einem Klick upgedatet werden kann. Deshalb sollten Änderungen nur von Experten mit Liquid-, HTML- und Javascript-Kenntnissen durchgeführt werden.
Die andere Gefahr liegt im Geschäftsmodell. So ist es nämlich immer eine gute Empfehlung mit so wenig Shopify Apps wie möglich zu arbeiten, um eine bessere Seiten-Ladezeit sicherzustellen. Problematisch wird es dann aber, wenn sogar essenzielle Apps deinstalliert werden müssen, um akzeptable Pagespeed-Scores zu erreichen. Fragen wie Kann ich ohne meine Coupon arbeiten? oder Soll ich die Post-Purchase-Umfrage wieder ausbauen? zeigen schon relativ deutlich, dass Apps auch Business-Enabler sind, die in vielen Fällen nicht zugunsten von besseren Ladezeiten eliminiert werden können.
Gemeinhin gibt es nur zwei Risiko-arme Optimierungen, die jedem Händler/in zu empfehlen sind:
- Das Hochladen von komprimierten und gut zugeschnittenen Bildern (Produkte und Kategorien)
- Die Auswahl eines performanten Shop-Themes (mehr dazu im nächsten Abschnitt)
#4 Augen auf beim Theme-Kauf!
Wer beim Theme-Kauf nur nach der Optik des Demoshops geht, wird wahrscheinlich später Probleme mit dem Pagespeed des Online-Shops bekommen! So oder so ähnlich würden wir einen Theme-Auswahl-Prozess kommentieren. Während die Shopify-Infrastruktur die Limitationen im Bereich im Backend und Server definiert, ist es der Themenentwickler, der dich wichtige Speed-Punkte im Frontend kostet. Entsprechend solltest du bereits Theme Demos (Start-, Produkt- und Kategorie-Seiten) und Testversionen einmal durch das Pagespeed Inisghts Tool laufen lassen und einen Eindruck von der Geschwindigkeit des Themes zu erlangen.
Typische Ladezeiten-Probleme in Themes sind wie folgt zu charakterisieren:
- Häufig sind extrem flexible Themes anfällig für hohe Ladezeiten. Dies liegt daran, dass die Entwickler häufig HTML und Javascript Code für diverse Theme-Versionen, die konfiguriert werden können, in wenige Dateien zusammenfassen und mit laden müssen. D.h. Shop-Betreiber/innen laden quasi Code für 9 weitere Themeversionen mit, wenn Nutzer ihre eine konfigurierte Themeversion auf Unterseiten aufrufen.
- Viele „fancy“ Funktionen und Animationen sind ein Indikator für eine schlechte Speed-Performance. Fliegen verschiedene Elemente in einem Shop beim Aufruf z.B. „super schön“ von der Seite ein oder sind bestimmte Interaktionen mit Buttons und Bildern „super weich“, dann liegt das daran, dass womöglich viel Javascript verwendet wurde. Und Javascript führt häufig zu hohen Filesizes und kann sogar zu Blockierungen im Rendering führen.
- Die Code-Qualität eines Themes in Bezug auf Pagespeed ist vor allem in zwei Ausprägungen hinderlich. Zum einen kann es sein, dass bestimmte Sektionen und Skripte einfach pauschal auf allen Seiten geladen werden ohne zu prüfen, ob sie überhaupt benötigt werden. Ein Beispiel wäre das Skript für die Produktbilder, die z.B. auf Blogseiten gar nicht geladen werden müssen. Das wäre ein Beispiel für schlechte Praxis in der Theme Programmierung. Aber auch „HTML-Overhead“ – das exzessive Schachteln von HTML-Elementen ohne Notwendigkeit ist ein Beispiel für geringe Qualität im Theme Code.
Schnelle Themes sind meistens nicht günstig. Wie bereits im Beitrag So viel kostet ein Shopify Basic Shop Setup – wirklich! angekündigt, sollte jedoch beim Theme-Kauf nicht gespart werden!
#5 Andere Shopsysteme haben auch Pagespeed-Probleme!
Wichtig bei allen Themen der Shopify-Pagespeed-Optimierung ist vor allem aber, dass man nicht über reagiert! Denn: Auch andere Shopsysteme haben Probleme mit Ladezeiten! Dies liegt in der Natur der Sache:
- Shops verwenden häufig hochauflösende Lifestyle-Images für eine gute User Experience.
- Auf Produktseiten werden teilweise 10 verschiedene Produktbilder geladen.
- Es gibt Script-aufwendige Funktionen (Add-To-Cart, Bilder-Animationen, Akkordeons, …), die alle zusätzlichen Code benötigen.
- Die Rechenleistung für die Bereitstellung von Inhalten + Produkt-Informationen stellt hohe Anforderungen an jede Server-Infrastruktur.
- Themen wie Tracking, Kundenbindung, Newsletter-Signup, Store-Verfügbarkeiten, Voucher, Rabatte, etc. erfordern viele externe Scripte und Ressourcen, um das größte Potenzial aus dem Geschäft herauszuholen.
Entsprechend empfehlen wir an manchen Stellen auch einfach: Just chill! Obwohl Google Ladezeiten als Ranking-Kriterium einstuft, kann es sich der Suchmaschinen-Anbieter sich nicht leisten alle Online-Shops schlecht zu ranken – das wäre nicht im Sinne der Nutzererfahrung in den Suchergebnissen!

Probleme mit der Ladezeit deines Shopify Shops?
THE BIG C Agency kann helfen, deinen Online-Shop fit für deine Kunden und für Suchmaschinen zu machen. Vereinbare ein kostenloses Erstgespräch und wir schauen mal mit dir gemeinsam, was es noch rauszuholen gibt! Oder informiere dich über Shopify SEO bei uns.
